Это всего лишь небольшое изображение, а сколько вокруг него шумихи. Иконка сайта – это то, чем должен быть оснащен каждый уважающий себя ресурс, ведь именно фавикон отображает фирменный стиль компании. Но чем является фавикон, какие его размеры, как добавить это изображение на сайт? Обо всем написано в статье.
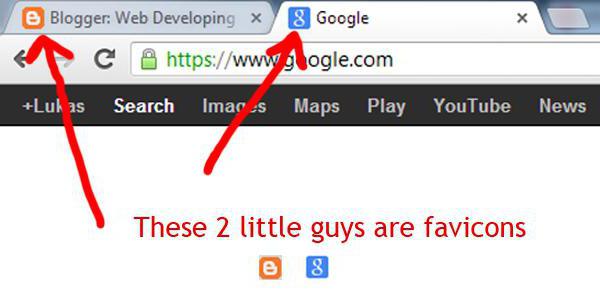
Это фавикон
Если дословно перевести этот термин, то получится «любимое изображение». Это слово происходит от совмещения двух английских слов favorites, что значит избранный, и icon, то есть изображение или иконка.
 Вам будет интересно:Потеют фары: что делать, как исправить?
Вам будет интересно:Потеют фары: что делать, как исправить?

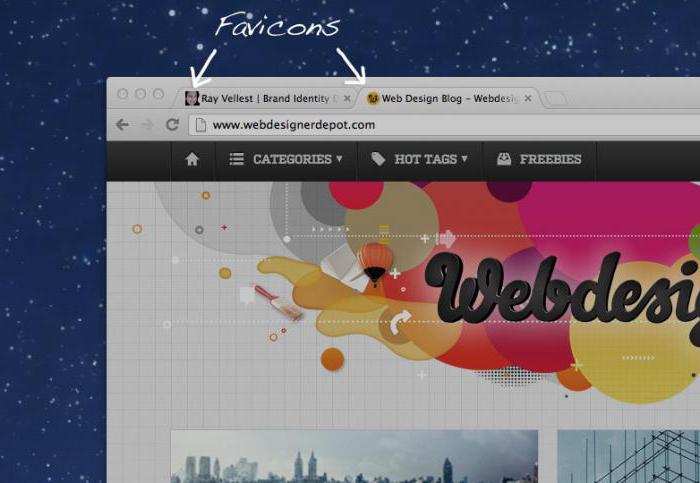
Место размещения фавиконов – адресная строка веб-ресурса на вкладке браузера или список избранных закладок. В некоторых поисковых системах фавиконы располагаются возле ресурсов на страницах поиска. Например, в "Яндексе". Стоит также отметить, что алгоритмы поиска этой системы при поисковой выдаче сначала отдают предпочтение ресурсам, у которых есть иконка сайта.
Поэтому не нужно игнорировать значимость этого изображения. Пускай размер фавикона и маленький, он является брендом ресурса, привлекает пользователей и влияет на составление первого впечатления о сайте.
Со страниц истории
Впервые такое понятие как «фавикон» появилось в 1999 году. Тогда компания "Майкрософт" выпустила новую версию браузера Explorer. В этом обновленном варианте Internet Explorer -5 стало возможным использовать фавикон. Для этого нужно было загрузить изображение с расширением .ico в основную папку сайта.
 Вам будет интересно:Atom Z3735F: превосходный чип для планшетов и нетбуков
Вам будет интересно:Atom Z3735F: превосходный чип для планшетов и нетбуков
Загруженная картинка должна была иметь формат http://«название сайта» /favicon.ico. Лишь в таком случае браузер мог использовать соответствующего размера фавикон в списке закладок и возле адресной строки сайта, что расположен в закладках. Но это уже давно устаревшая техника, сейчас иконка сайта поддерживается на сайтах и без закладок. Кроме того, доступны разные форматы избранных изображений. Теперь можно использовать не только картинку с расширением .ico, подойдут также .jpg, .png, .gif и .jpeg форматы.
Особенности форматов
Как уже было сказано раньше, в качестве фавиконов использовалось только изображение с расширением .ico. И это намного упрощало задачу, можно было взять понравившееся изображения подогнать под размер фавикона и попросту поменять расширение. Сейчас этим занимаются специальные сервисы, но из-за того, что увеличилось количество форматов нужно иметь хотя бы базовые знания об их особенностях.

Самые распространенные форматы на сегодня это .png и .ico:
- .ico- этот формат превосходно подходит для Windows. Картинки с таким расширением имеют разное разрешение и глубину цвета. То есть, битовую глубину, что характеризирует информацию о цвете для каждого пикселя и делает изображение более точным. Для браузера Internet Explorer это отличное решение, так как здесь могут использоваться фавиконы разных размеров.
- .png - файлы этого расширения более удобны в использовании. Это объясняется тем, что для создания иконки сайта не нужно никаких дополнительных инструментов. Более того, форматом поддерживается маска-канал, с помощью которой можно создать картинку самого маленького размера без потери качества изображения. Единственное, чем этот формат уступает предыдущему – невозможность отображения фавикона в Internet Explorer.
Другие расширения
Что касается остальных форматов, то у каждого есть как свои преимущества, так и недостатки. Все они проявляются в зависимости от того, в каком браузере отображаются. К примеру, картинки формата .gif не совместимы со старыми браузерами. Картинкам .jpg недостает качества и четкости изображения, однако здесь плавные переходы между цветами. Отличным качеством изображения обладают фавиконы формата .svg, вот только они доступны лишь в браузере Opera.
Под вопросом также остается анимированная иконка сайта формата .apng, поскольку движущееся изображение может отвлекать внимание пользователя от основной информации. Это с одной стороны и выделяет ресурс среди других, а с другой может раздражать постоянным мерцанием.

Размер имеет значение
В классическом варианте размер иконки составляет приблизительно 16ˣ16 пикселей. По крайней мере, так было до недавнего времени. Но с развитием технологий размер фавикона стал увеличиваться. Сейчас максимальный размер иконки составляет 64х64 пикселя. Такая динамика расширения избранного изображения спровоцирована желанием (и, соответственно, возможностью) пользователей сохранять ярлыки сайтов в соответствующих папках или на рабочем столе, чтобы иметь быстрый доступ.
На сегодняшний день существует 5 размеров фавикона:
- 16х16;
- 24х24;
- 32х32;
- 48х48;
- 64х64;

Добавление иконки
Все эти размеры должны вместиться в один фавикон на сайте, а это несколько усложняет задачу создания избранного изображения. Но сегодня все браузеры обладают функцией воспроизведения фавикона в отдельности для каждой страницы. То есть, в зависимости от запроса браузеры автоматически подбирают размер фавикона для сайта.
Чтобы установить фавикон на сайт, нужно всего лишь следовать несложному алгоритму:

Чтобы имидж не испортить
Как уже было сказано фавикон – это бренд, лицо сайта. Поэтому крайне важно понимать, какой должна быть иконка, чтобы привлечь внимание посетителей, а не оттолкнуть их. Размер фавикона в пикселях очень маленький, но тем не менее он играет ключевую роль в процессе персонализации сайта. Логично будет сделать фавикон таким образом, чтобы он подходил под общий дизайн ресурса. Важно помнить, иконка сайта должна создавать о нем первое впечатление, если же фавикон не ассоциируется с ресурсом, то лучше его попросту удалить.
Второе, на что стоит обратить внимание, - это легкость восприятия. Иконка должна быть простой, чтобы ее мог понять каждый пользователь, и это даже не обсуждается.

Основная задача фавикона: изображать ключевую тематику ресурса. Но никто не запрещает применять для этого всю свою креативность. К примеру, если сайт занимается продажей бытовой техники, то можно, конечно, в качестве фавикона использовать изображение стиральной машинки или холодильника. Но чем тогда ресурс будет отличаться от сотен подобных ему, и чем он тогда запомнится? Что если попробовать поэкспериментировать и с названием проекта? Например, "Яндекс" уже давно стал, узнаваем благодаря алой букве «Я». Это и есть главная особенность фавикона, как бренда – врезаться в память пользователя и характеризировать конкретный сайт, выделяя его из сотен других.
Программы для создания фавиконов
Сегодня каждый веб-мастер может воспользоваться специальными сервисами для создания фавиконов. К тому же, существуют объемные галереи, из которых можно выбрать готовую иконку сайта, сделанную на профессиональном уровне. Среди создателей сайтов особой популярностью пользуется галерея IconJ. Она является не только каталогом, но и генератором. Желающие могут выбрать иконку для своего ресурса из каталога, в котором находится более 18000 картинок или же создать свой авторский фавикон.

На пространстве Рунета популярной является база фавиконов от рекламного агентства «Веб Аудит». Что касается иностранных ресурсов, то лучшим вариантом для создания и выбора иконки сайта считают Favicon.cc. Здесь можно воспользоваться специальными функциями, чтобы настроить цветовую гамму, обрезать картинку или наложить дополнительные слои.
Создание фавикона не требует особых знаний или уникальных умений, а его наличие может значительно повысить кликабельность и, соответственно, увеличить трафик. Главное помнить, каждая иконка – это бренд, который должен быть запоминающимся и понятным.