HTML и CSS - это языки веб-программирования, необходимые для верстки сайтов. Начинающему верстальщику, решившему освоить азы этой профессии, следует начать именно с их изучения, потому что на их основе возможно создать простой сайт.
На HTML и CSS горизонтальное меню для сайта строится легко, начать следует с написания каркаса.
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега
- . Тег парный, поэтому требует закрытия в конце списка
 Вам будет интересно:Бесшумные мышки для компьютера: лучшие модели
Вам будет интересно:Бесшумные мышки для компьютера: лучшие модели
Пример:
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.
Горизонтальное меню
После того как код был размечен, самое время приступить к работе со стилем. Следует заметить, что парные теги, использованные для каркаса по умолчанию, являются блочными, а значит, для создания как обычного, так и выпадающего горизонтального меню в CSS необходимо изменить тип элемента на строчный. Это можно сделать при помощи свойства display. Оно добавляется к элементу:
.menu li {
display: inline;
}
Так оно превращается в горизонтальное. Если подпунктов много, то они могут переместиться на новую строку без дополнительно указанных свойств. В этом случае применяют свойство для отображения пробелов и переноса текста. Nowrap сохраняет текст целиком, без переносов, а pre-wrap сохраняет пробелы из HTML и добавляет автоматические.
.menu li {
display: inline;
white-space: nowrap;
}

Чтобы не забивать строку сплошным текстом, информацию можно оформить по группам и создать дополнительное подменю, которое уже точно будет отображать все необходимое. Подменю может быть выпадающим или открытым.
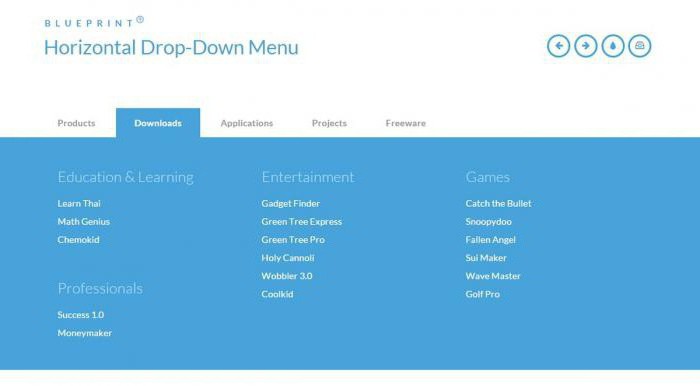
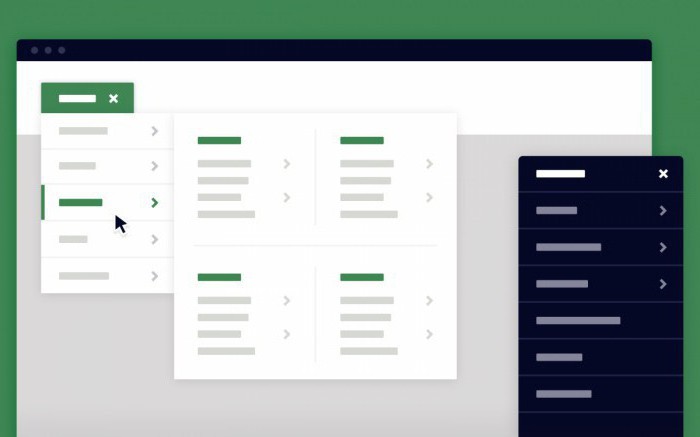
Выпадающее меню
После освоения азов построения горизонтального меню на CSS выпадающее из него подменю можно оформить вертикальным списком. Список в разметке нужно сделать многоуровневым, добавить дополнительные теги для маркированных списков внутрь нужного элемента. В тег должны быть вложены следующие элементы списка:
В css .menu li заменяется на ".menu > li", чтобы внутренние элементы стали вертикальными. К родительскому селектору добавляют относительное позиционирование, при котором элемент сдвигается от границ родительского блока, а к дочернему - абсолютное (полностью убирается из потока и координируется от ближайшего элемента, а если таких нет, то от границ браузера). Элементы с относительным позиционированием могут содержать внутри себя дочерние элементы с абсолютным позиционированием. Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.

Стандартно выпадающая часть всегда остается открытой, если не добавить к элементу отображение только при наведении курсора. Для этого дополнительный список прячется по умолчанию:
.menu > li {
display: inline;
position: relative;
}
.menu .second {
position: absolute; (привязка подменю к родительскому блоку)
display: none; (скрыть отображение)
}
.menu > li:hover .second { (применяется псевдокласс hover для появления списка по наведению)
display: block;
}
Результатом будет небольшое, аккуратное меню.
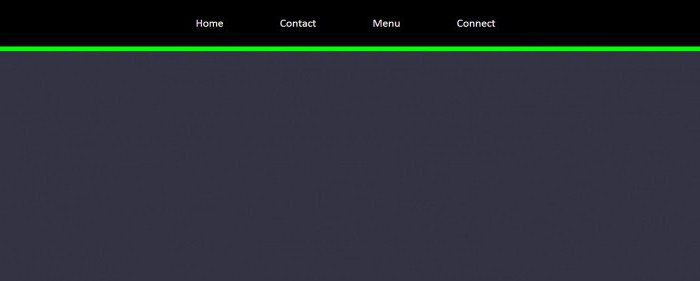
Фиксированное меню
Для того чтобы запечатлеть созданное в открытом виде, применяется свойство display со значением block по аналогии с выпадающим меню, но без скрытия отображения. При желании зафиксировать можно не только открытый список, но и строку меню при прокрутке страницы. Когда пользователь будет пролистывать текст вниз, меню может всегда оставаться сверху, облегчая навигацию по сайту. Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
.menu > li {
display: inline;
position: fixed;
}
.menu .second {
position: absolute;
display: none;
}
.menu > li:hover .second {
display: block;
}

Добавляется свойство position со значением fixed, после чего меню остается на месте при прокрутке. С созданием такого меню справится даже новичок. HTML-разметка списком - простая и удобная. Для корректного отображения CSS-стилей в браузере рекомендуется помнить об оформлении пунктов в блочный вид, добавлении границ и координации элементов, внутренних и внешних отступов, чтобы описанные пункты не были наложены друг на друга. Часто забывают о добавлении ширины и высоты элемента. Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, "прибивая" его к правой или левой стороне (float: right;).